Tizen.NET: Recreating the Samsung Galaxy Watch Dashboard watchface
A few weeks ago I replaced my venerable Samsung Galaxy S2 Classic smartwatch with the newer Galaxy Watch Active. Frankly, I didn’t consider any of the offerings in-between to be a worthy successor. However, just as I had given up hope, the Active blew me away.
If you read the reviews the most common cons/demerit is the lacklustre applications in the store. Now, personally I don’t think its as bad as people make out. The Galaxy Store isn’t as well stocked as Android’s or iOS’ but that’s not necessarily a terrible thing. There are enough watchfaces to make almost everyone happy, which should be the focus for a smartwatch.
These smartwatches run on Tizen (a Linux-based operating system) which might contribute to the limited apps and developers. Now, app development is supported using Visual Studio with Tizen .NET.
If you’ve started to put two-and-two together, viz. Ray is a developer and he just bought a cool new gadget. That’s correct. Also, read the page title, nerd.
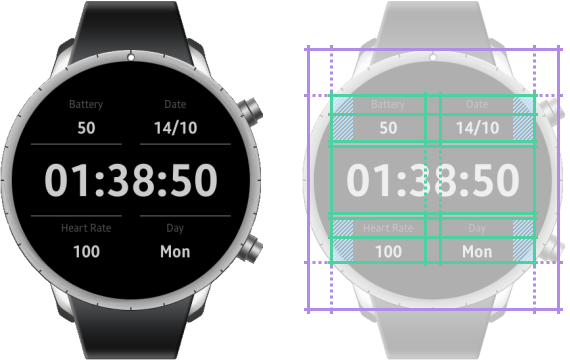
I decided to start with recreating the Dashboard watchface, this will give me a chance to play with the layout and poke the sensors. I’m quite familiar with Xamarin and XAML so this wasn’t any challenge. I am sharing the code on my repository, for anyone who wants it.
The first step is an exercise with XAML layout. The outer-most container is a StackLayout and the inner is a Grid.

This is the XAML.
I’m binding the appropriate labels to a “ViewModel”. The sensor “services” are updating the ViewModel. This is a pretty typical pattern; nothing new here.
<?xml version="1.0" encoding="utf-8" ?>
<Application xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TizenWatchfaceApp1.WatchFaceApplication">
<Application.Resources>
<x:Double x:Key="FontXS">5.5</x:Double>
<x:Double x:Key="FontMD">8.5</x:Double>
<Color x:Key="ColourGrey">#535355</Color>
<Style TargetType="BoxView">
<Setter Property="VerticalOptions" Value="FillAndExpand" />
<Setter Property="HorizontalOptions" Value="FillAndExpand" />
<Setter Property="BackgroundColor" Value="{StaticResource ColourGrey}" />
</Style>
<Style TargetType="Grid">
<Setter Property="Margin" Value="0" />
<Setter Property="Padding" Value="0" />
</Style>
<Style TargetType="StackLayout" Class="canvas">
<Setter Property="Padding" Value="28, 40, 28, 40" />
<Setter Property="VerticalOptions" Value="CenterAndExpand" />
</Style>
<Style TargetType="Label">
<Setter Property="HorizontalTextAlignment" Value="Center" />
<Setter Property="HorizontalOptions" Value="FillAndExpand" />
<Setter Property="Margin" Value="0" />
</Style>
<Style TargetType="Label" Class="left">
<Setter Property="Margin" Value="30, 0, 0, 0" />
</Style>
<Style TargetType="Label" Class="right">
<Setter Property="Margin" Value="0, 0, 30, 0" />
</Style>
<Style TargetType="Label" Class="jumbo">
<Setter Property="FontAttributes" Value="Bold" />
<Setter Property="FontSize" Value="22" />
</Style>
</Application.Resources>
<Application.MainPage>
<ContentPage>
<StackLayout StyleClass="canvas">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="2" />
<RowDefinition Height="Auto" />
<RowDefinition Height="2" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="16" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label Grid.Column="0" Grid.Row="0" StyleClass="left" FontSize="{StaticResource FontXS}" TextColor="{StaticResource ColourGrey}" Text="Battery" />
<Label Grid.Column="2" Grid.Row="0" StyleClass="right" FontSize="{StaticResource FontXS}" TextColor="{StaticResource ColourGrey}" Text="Date" />
<Label Grid.Column="0" Grid.Row="1" StyleClass="left" FontAttributes="Bold" FontSize="{StaticResource FontMD}" Text="{Binding Battery}" />
<Label Grid.Column="2" Grid.Row="1" StyleClass="right" FontAttributes="Bold" FontSize="{StaticResource FontMD}" Text="{Binding Time, StringFormat='{0:dd/MM}'}" />
<BoxView Grid.Column="0" Grid.Row="2" />
<BoxView Grid.Column="2" Grid.Row="2" />
<Label Grid.Column="0" Grid.Row="3" Grid.ColumnSpan="3" StyleClass="jumbo" Text="{Binding Time, StringFormat='{0:hh\\:mm\\:ss}'}" />
<BoxView Grid.Column="0" Grid.Row="4" />
<BoxView Grid.Column="2" Grid.Row="4" />
<Label Grid.Column="0" Grid.Row="5" StyleClass="left" FontSize="{StaticResource FontXS}" TextColor="{StaticResource ColourGrey}" Text="Heart Rate" />
<Label Grid.Column="2" Grid.Row="5" StyleClass="right" FontSize="{StaticResource FontXS}" TextColor="{StaticResource ColourGrey}" Text="Day" />
<Label Grid.Column="0" Grid.Row="6" StyleClass="left" FontAttributes="Bold" FontSize="{StaticResource FontMD}" Text="{Binding HeartRate}" />
<Label Grid.Column="2" Grid.Row="6" StyleClass="right" FontAttributes="Bold" FontSize="{StaticResource FontMD}" Text="{Binding Time, StringFormat='{0:ddd}'}" />
</Grid>
</StackLayout>
</ContentPage>
</Application.MainPage>
</Application>
The next step is the sensor “services”. I’ve deviated from the source material and put in my own complications: battery, date, heart rate and day-of-week. I found these through the Samsung/Tizen-CSharp-Samples GitHub.
I hope someone finds this interesting. The source code is in my code repository.
Social Media
Categories
Tags
Post Information
Posted on Sun 13th Oct 2019
Modified on Sat 5th Aug 2023